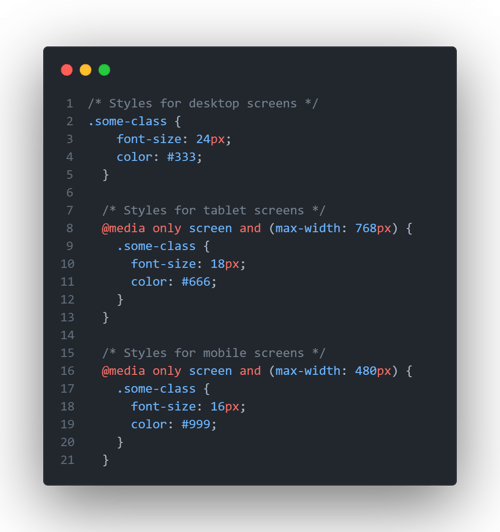
Close-up Of A Hand Holding Tablet With CSS Abbreviation, Modern Technology Concept Stock Photo, Picture and Royalty Free Image. Image 162279353.

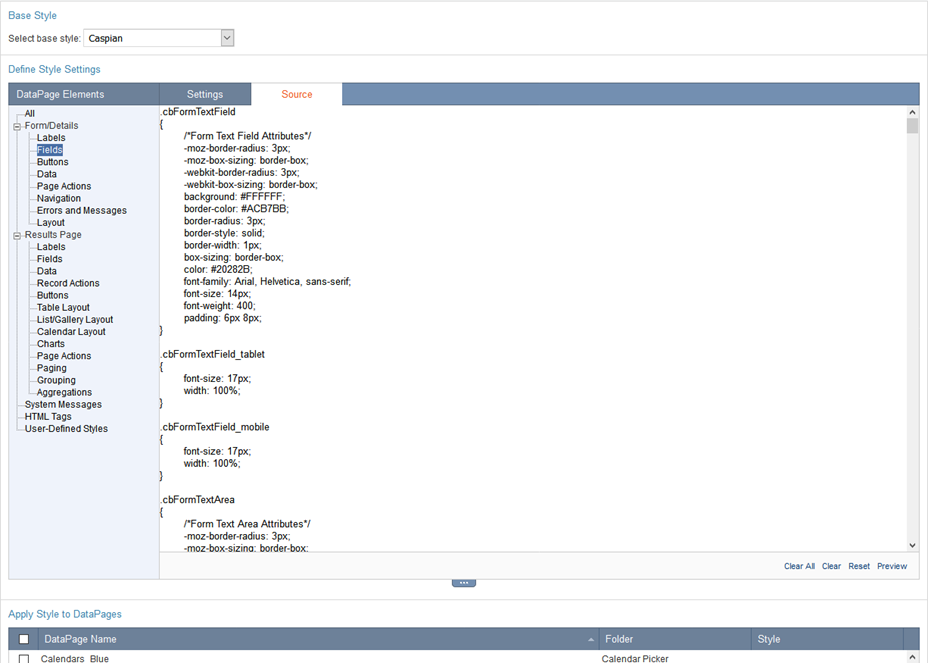
Desktop vs tablet (Android chrome) big line-height difference (I think related to high density screens) - HTML & CSS - SitePoint Forums | Web Development & Design Community