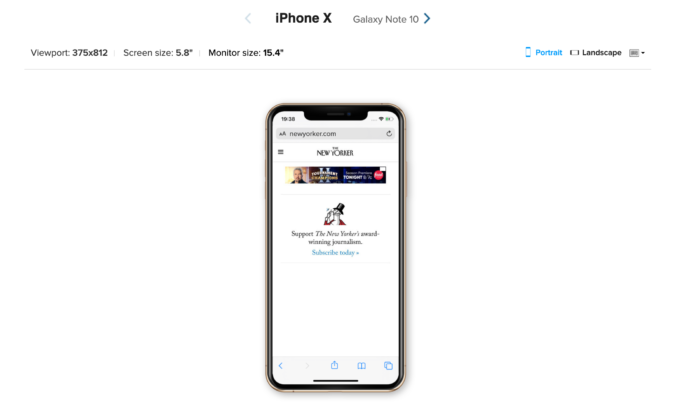
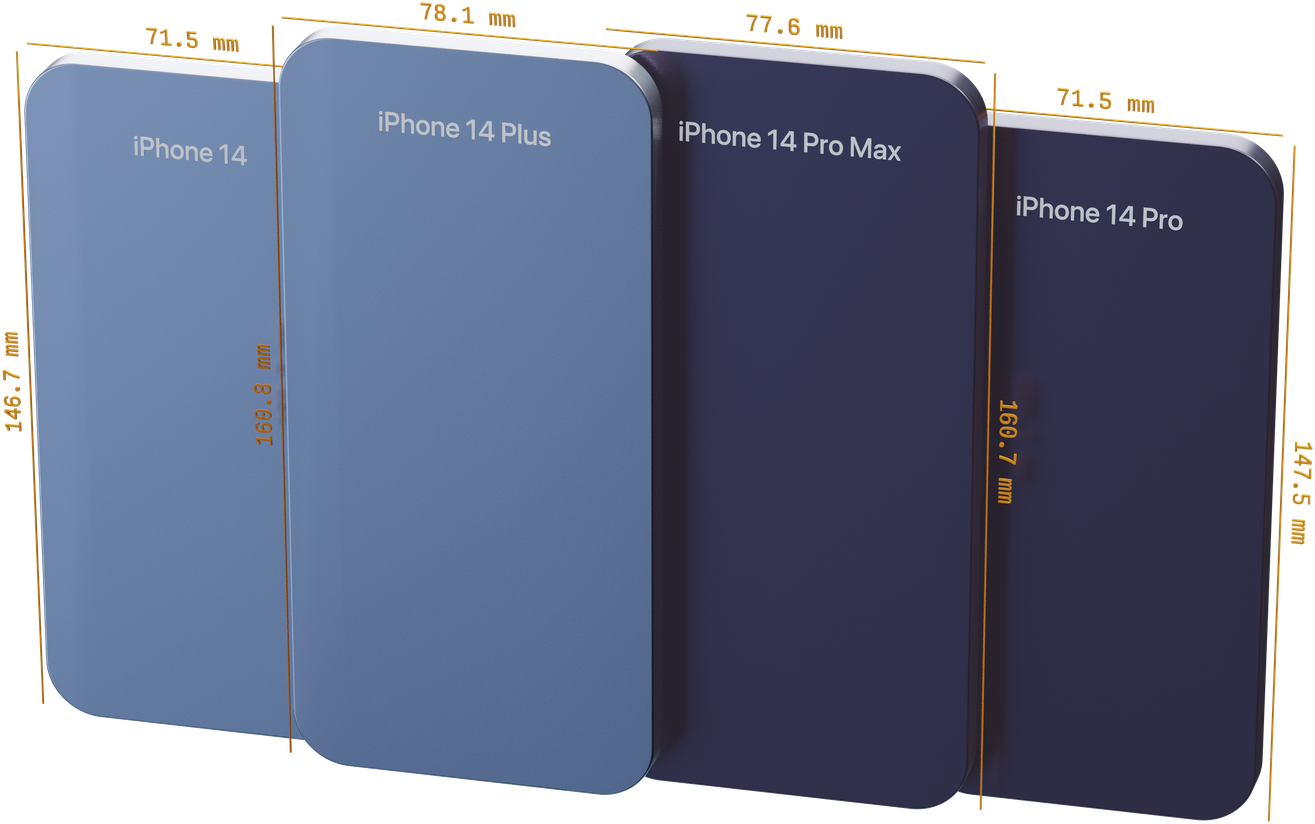
ios - What are the device-width css viewport sizes of the iPhone6 and iPhone 6 Plus - Stack Overflow

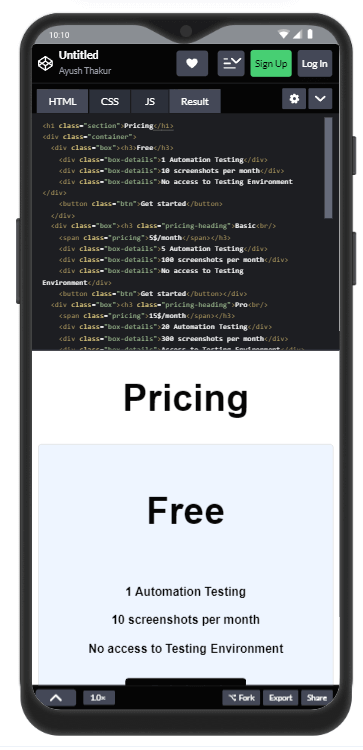
html - Responsive Design: how to have text input and button stay 100% width of parent - Stack Overflow

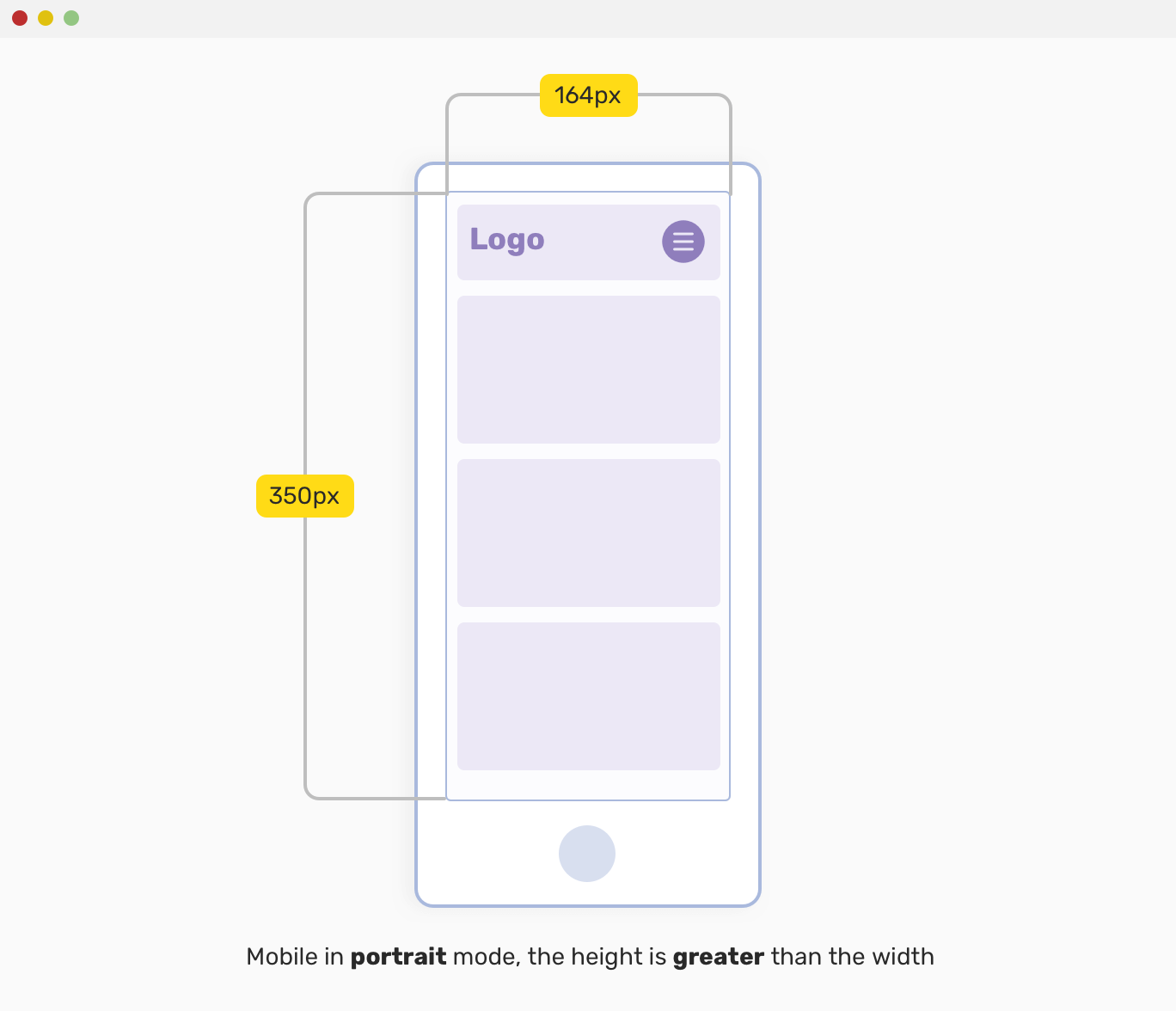
javascript - Understanding orientation, aspect ratio and CSS pixels on mobile devices - Stack Overflow