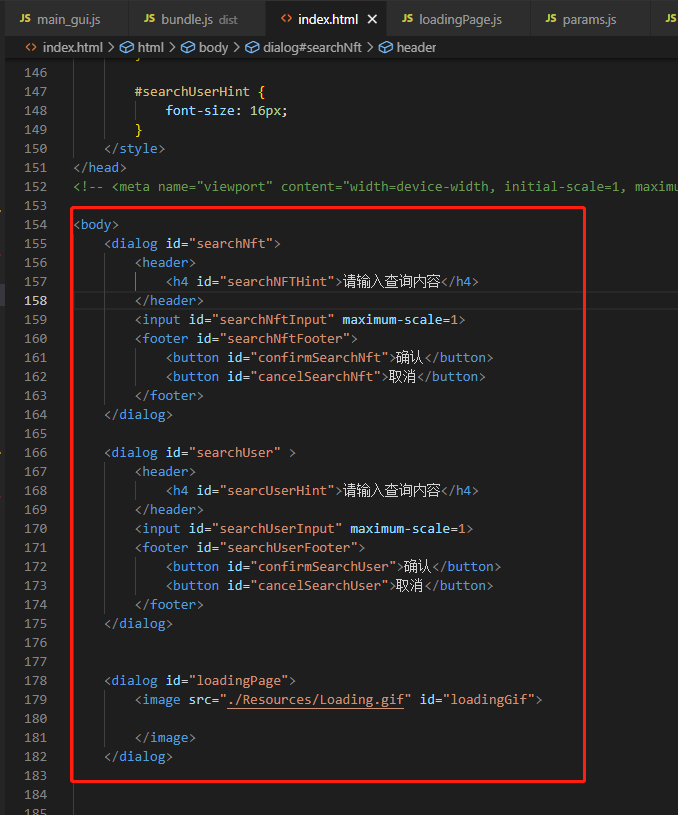
javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

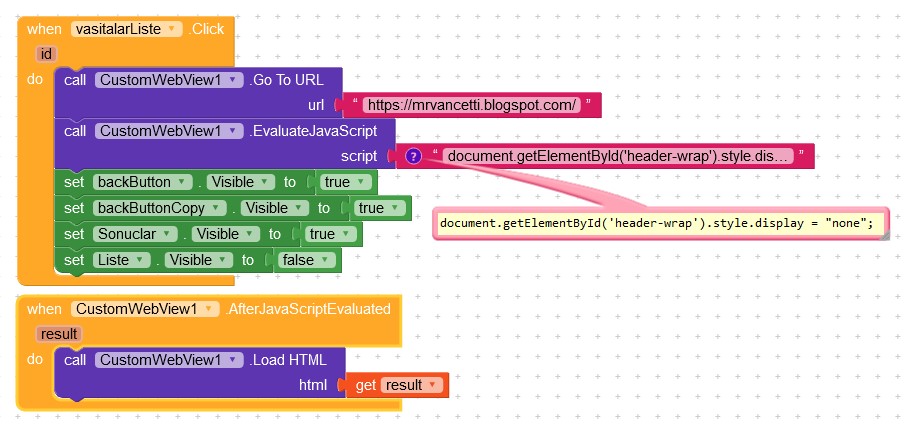
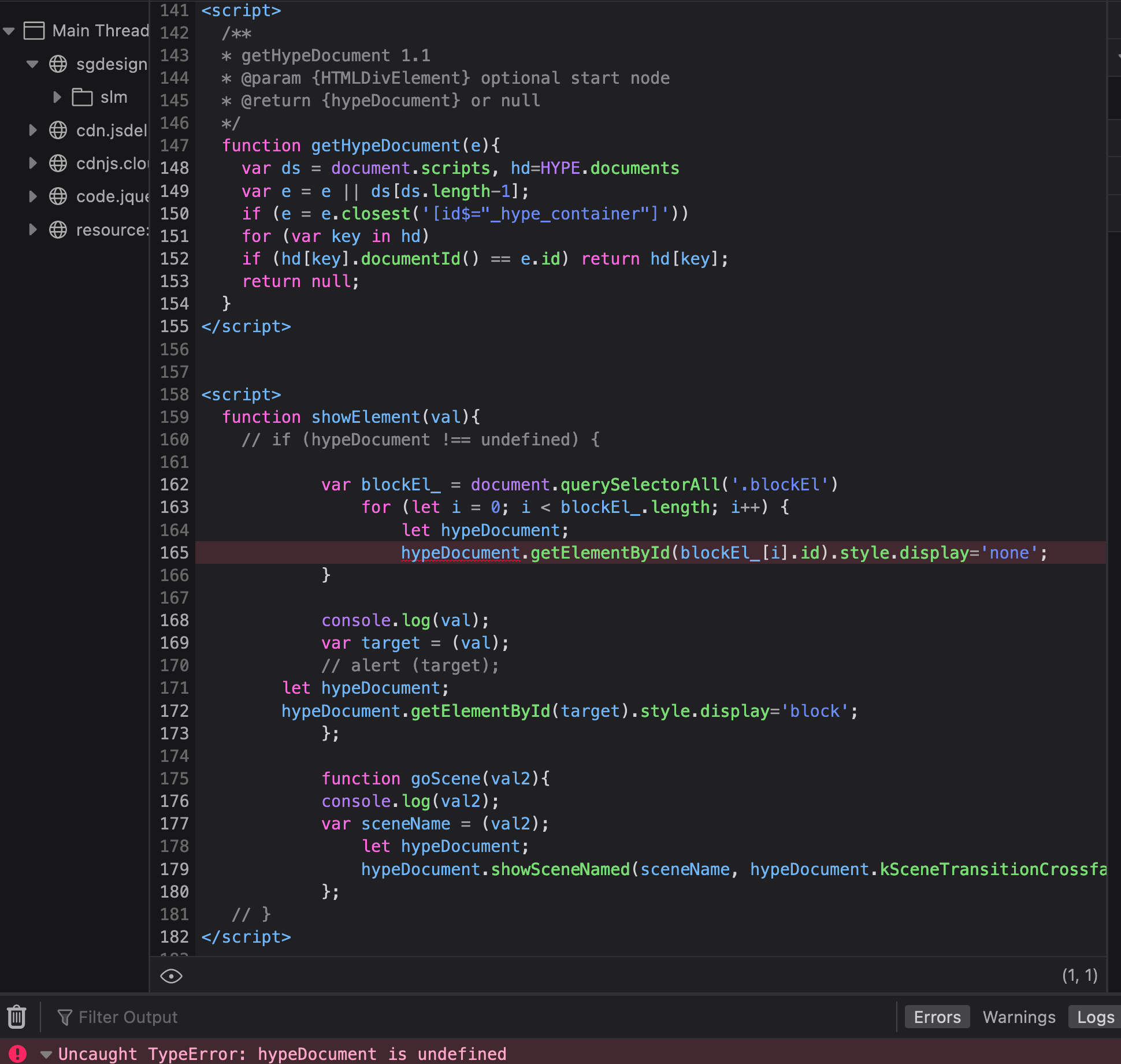
Reveal Hidden element onclick while hiding other elements - Using JavaScript with Hype - Tumult Forums

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

Browser BattleShip — JavaScript: Player vs Cpu w/ Smart Cpu Guessing (Part 3) | by Tshuldberg | Medium

Show or hide div layer by using JavaScript document display property inline or none value. - YouTube

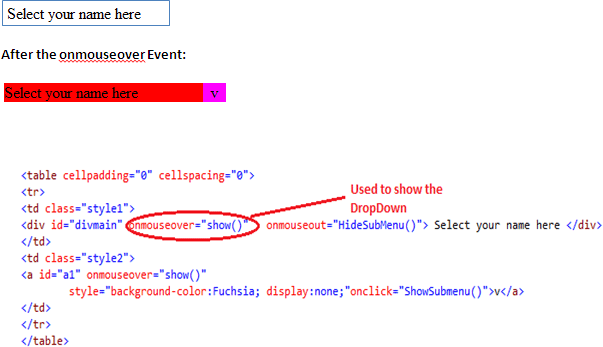
How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow