First-Child :Last-Child :nth-Child(2n+1) Pseudo Selectors in CSS Master Series in Hindi #10 - YouTube

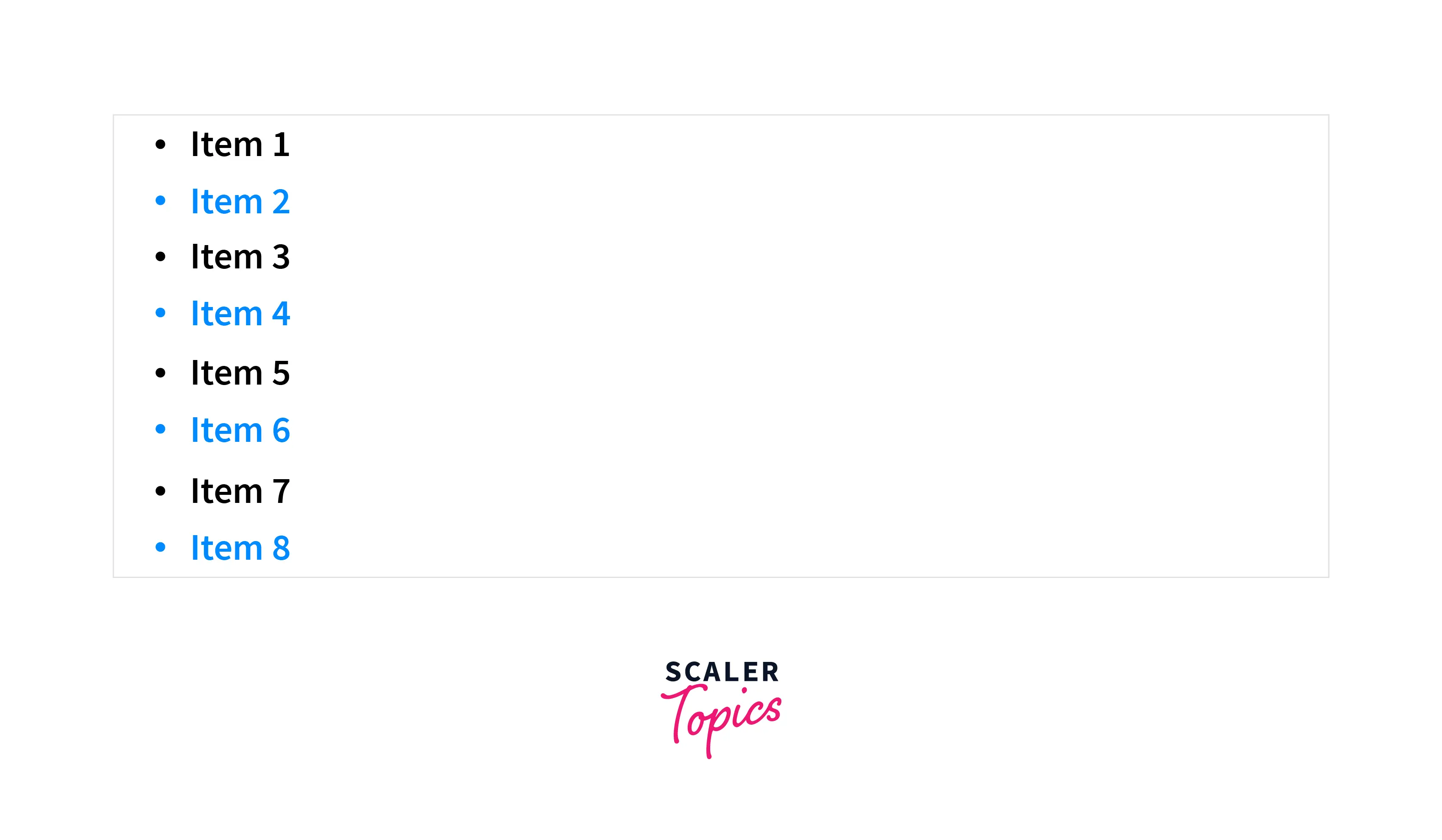
Insha on X: "2️⃣ :nth-child The :nth-child(n) selector matches every element that is the nth child, regardless of the type, of its parent. It is used to style content based on its













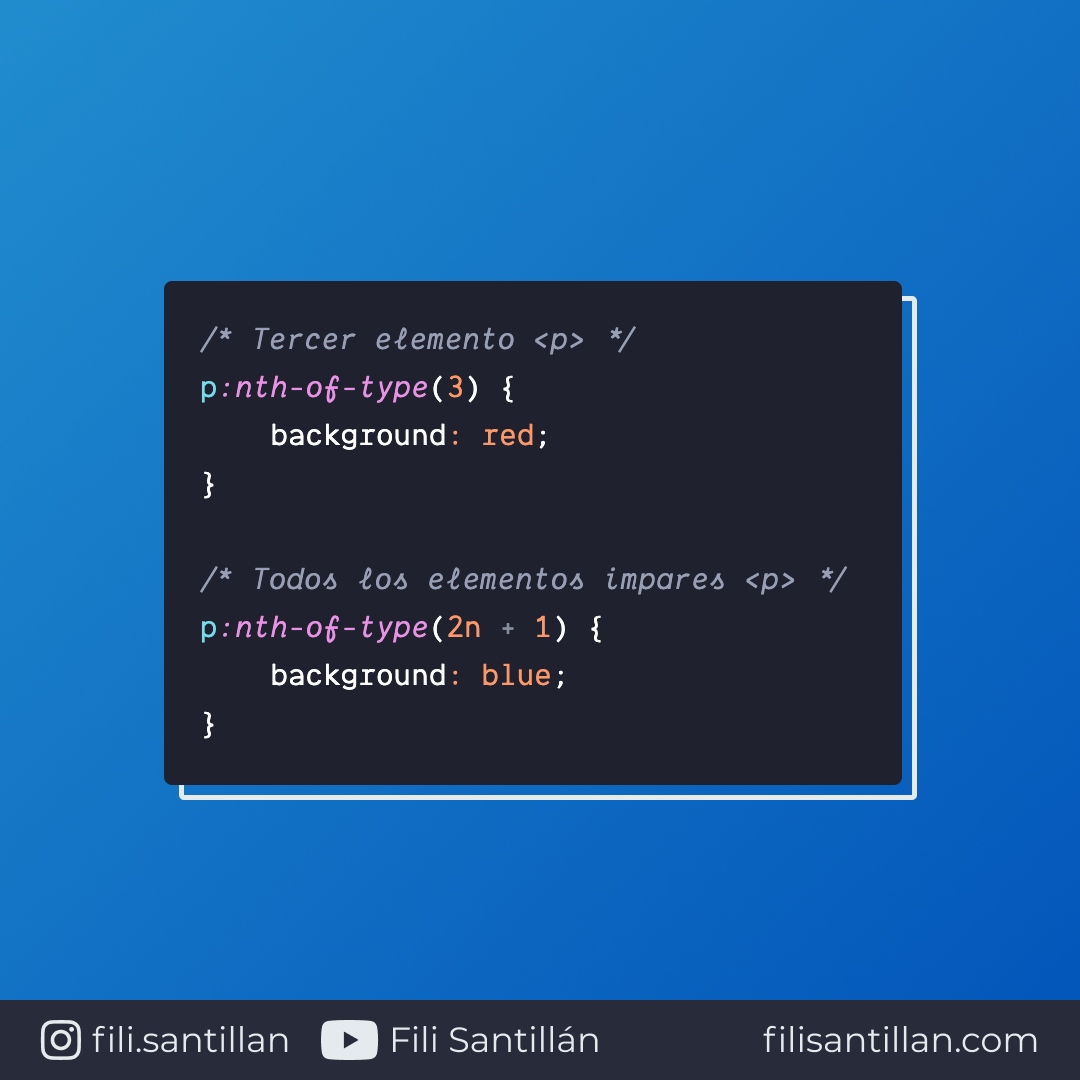
![A :nth-child(An+B [of S]?) polyfill thanks to CSS :has() and :not() – Bram.us A :nth-child(An+B [of S]?) polyfill thanks to CSS :has() and :not() – Bram.us](https://www.bram.us/wordpress/wp-content/uploads/2022/12/nth-child-of-class_css-bramus-updated.png)